Project Description
Les Écrans LED Flexibles par Xela Digital
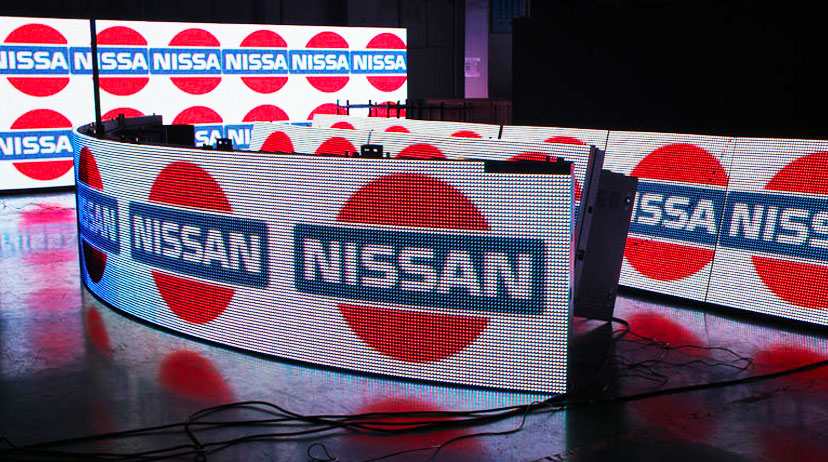
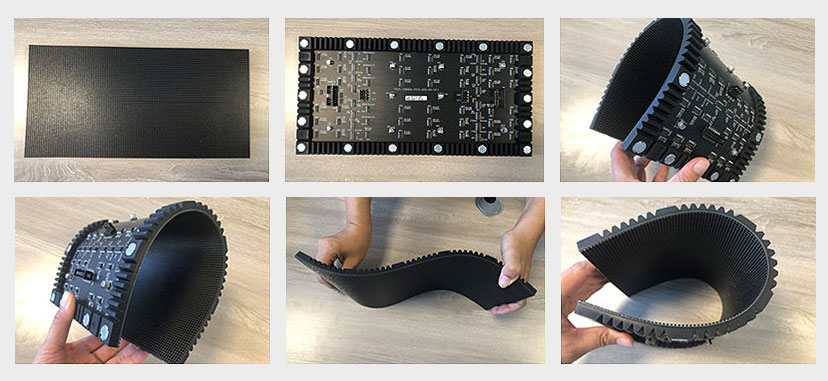
 Les écrans LED flexibles sont réalisés avec des modules souples en caoutchouc. Cette caractéristique technique ouvre de nouvelles perspectives à l’affichage dynamique. En effet, il est désormais possible d’adapter “l’écran” à toutes les formes possibles et imaginables. Poteaux arrondis, murs incurvés, objets sphériques ou onduleux, carrosseries de voitures, tous les supports deviennent potentiellement des écrans. Les écrans LED flexibles sont pour le moment réservés à un usage intérieur.
Les écrans LED flexibles sont réalisés avec des modules souples en caoutchouc. Cette caractéristique technique ouvre de nouvelles perspectives à l’affichage dynamique. En effet, il est désormais possible d’adapter “l’écran” à toutes les formes possibles et imaginables. Poteaux arrondis, murs incurvés, objets sphériques ou onduleux, carrosseries de voitures, tous les supports deviennent potentiellement des écrans. Les écrans LED flexibles sont pour le moment réservés à un usage intérieur.
L’utilisation des écrans flexibles est principalement réservée aux shows à gros budgets, à des projets d’architecture d’intérieur innovants ou à la création d’objets design insolites. La sphère digitale, qui utilise cette technologie connait également un grand succès actuellement pour la décoration de lieux d’expositions ou pour les activités liées au monde du divertissement.


Principales Caractéristiques techniques de nos Écrans LED Flexibles
Tous nos écrans flexibles sont dotés des meilleurs composants électroniques du marché. Les caractéristiques des modules utilisées peuvent changer d’un écran à l’autre. En effet, en fonction de la configuration (dimensions, torsions, exposition à la lumière, définition souhaitée) certains composants sont à privilégier par rapport à d’autres, même si leur qualité intrinsèque est égale. Le tableau ci-dessous reprend les performances minimums de nos écrans. Bien entendu, lors d’une commande, Xela Digital vous précise les caractéristiques techniques de votre écran sur devis.
| Utilisation | Intérieure OU Extérieure |
| Pitch (définition) | De 1.5 à 4 |
| Marques de LED | Nationstar |
| Luminosité | À partir de 1000 cd/m2 |
| Affichage | Plus de 100 animations 3D |
| Angle de vue | 160° – 160° |
| Indice de protection | IP 23 OU IP 65 |
| Structure | Acier inoxydable |
| Compatibilité | S-video, DVI, HDMI, SDI, HD-SDI, VGA, Wifi |
Les services Xela Digital associés à nos Écrans LED Flexibles
L’écran flexible est un produit relativement complexe. Si vous ne possédez pas de compétences particulières dans ce domaine, et afin de vous offrir la meilleure expérience utilisateur, Xela Digital met à votre disposition un éventail de services complet. En effet, nous ne nous contentons pas de vendre et d’installer nos écrans. Nous vous accompagnons, si vous le souhaitez, du début du projet (conseil et étude) et jusqu’à la maîtrise complète de votre matériel (gestion des contenus diffusée). Cliquez sur les services listés ci-dessous pour en savoir plus.
Gestion et diffusion des contenus
La gestion des contenus des écrans LED flexibles peut être réalisée différemment selon le type de contenus à diffuser (vidéo, web, retransmission TV…). Xela Digital proposent 2 solutions pour les gestions de contenus personnalisés (information, publicité…):
• L’installation d’une application NOVASTAR sur votre ordinateur. Cette solution gratuite est destinée à un public habitué à l’utilisation de logiciels pointus.
• La mise à disposition de notre logiciel de gestion de contenu XELA CONTENT MANAGER très intuitif et accessible en mode SaaS (accessible par Internet) par le biais d’un abonnement. Cette solution simple et puissante permet de gérer vos écrans depuis n’importe quel endroit de la planète.
Notez que pour la diffusion de retransmission TV ou d’une simple vidéo, il est tout à fait possible de connecter directement le tuner ou le lecteur vidéo sur le player de l’écran. Cette solution est plus souvent utilisée pour la location d’écrans lors d’évènements ponctuels.
Principales utilisations
Création design
Entertainment
Architecture d’intérieur
Collectivités locales
Complexes sportifs